Como democratizar o acesso à saúde mental com a utilização da tecnologia — estudo de caso de UX
De que forma o UX Design me ajudou a criar uma solução que leva saúde mental a todos.

Desafio
Desenvolvi neste estudo de caso uma abordagem para tornar o atendimento psicológico acessível e democrático, tanto para pacientes quanto para psicólogos(as), por meio de uma solução on-line.
Cenário atual
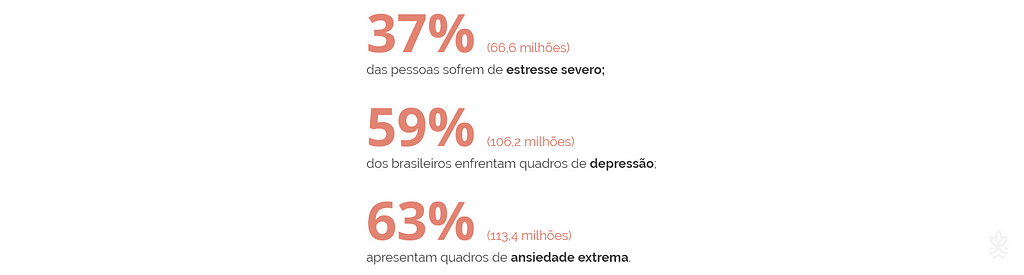
Da violência em índices alarmantes à grande desigualdade social, sobreviver com saúde no Brasil é um desafio diário. Não é à toa que o país ocupa os primeiros lugares no ranking mundial de casos de transtornos mentais. Com 209 milhões de habitantes em 2020, estima-se que 86% da população brasileira (em torno de 180 milhões de pessoas) enfrenta algum tipo de problema psicológico.
Alguns exemplos:

Somando esse cenário à nova realidade surgida devido à pandemia da COVID-19, espera-se uma crise global na saúde mental — o que transforma a demanda por soluções rápidas e acessíveis em uma urgência, principalmente para países subdesenvolvidos como o Brasil.
Com a identificação de oportunidades reais para o segmento, decidi avançar com o projeto. Assim, meu próximo passo foi estudar mais a fundo o cenário e validar suposições.
Em meus estudos e pesquisas, me deparei com questões recorrentes:
- Alguns pacientes relataram esbarrar na falta de privacidade para fazer uma sessão de terapia em casa;
- Devido à pandemia, parte dos profissionais de psicologia tem adotado o atendimento pelo WhatsApp ou outras plataformas de videoconferência (Skype, Zoom, plataformas de psicoterapia on-line);
- Alguns psicólogos que atendem on-line afirmam que é possível oferecer teleterapia de qualidade se consideradas as questões da privacidade do paciente e uma conexão de internet estável;
- Em contrapartida, esses mesmos profissionais informaram que a principal barreira para oferecer um atendimento altamente eficaz é não ter um local apropriado que garanta o sigilo da sessão.
Objetivo do Projeto
Assim, em posse dos estudos prévios que conduzi sobre a demanda e a realidade atual de pacientes e psicólogos, tracei como objetivo de meu projeto criar uma plataforma de atendimento on-line que:
- Conecte o psicólogo adequado às necessidades e à condição financeira de cada paciente;
- Permita agendar e realizar sessões remotas com privacidade;
- Mantenha registro do acompanhamento psicológico.
Usuários
Com base nas pesquisas que serão divulgadas posteriormente, criei duas personas (paciente e psicólogo) para representar os usuários da plataforma.
Além de traçar o perfil e as respectivas jornadas de cada um deles, busquei representar de forma clara o propósito do produto por meio do método de Storytelling da Pixar.
Persona do Paciente

Era uma vez o Murilo, analista administrativo, solteiro, que gosta de passar o tempo livre assistindo a filmes e séries em casa.
Todos os dias, Murilo acaba ficando até mais tarde no trabalho e só volta pra casa depois das 21h por causa do acúmulo de funções.
Um certo dia, Murilo estava trabalhando quando começou a se sentir mal, com falta de ar e tontura, mesmo sem histórico de problemas de saúde.
Por causa disso, os colegas de Murilo sugeriram que ele procurasse um psicólogo, pois o cansaço mental era visível.
Até que, finalmente, Murilo concordou e resolveu procurar um terapeuta que o ajudasse a lidar com o esgotamento causado pela rotina.
Jornada do Usuário do Paciente

Persona da Psicóloga

Era uma vez a Beatriz, psicóloga, casada, apaixonada por ler e ouvir MPB.
Todos os dias, ela tem pensado em como manter os pacientes que não podem frequentar o consultório como faziam antes da pandemia COVID-19.
Um certo dia, Beatriz resolveu pesquisar na internet como os outros psicólogos estavam atendendo durante a quarentena e descobriu que a maioria deles passou a oferecer atendimento on-line, via plataforma especializada ou pelo WhatsApp.
Por causa disso, Beatriz decidiu encontrar uma solução que fosse viável para a sua realidade. Ela pesquisou várias plataformas, mas todas cobravam taxas altas em cima das sessões ou eram difíceis de usar.
Até que, finalmente, ela encontrou um site que oferecia possibilidade de atendimento on-line com gestão simplificada e completa, taxas justas e atendimento por convênio quando necessário.
Jornada do Usuário do Paciente

Primeira Etapa de Validação
Através de uma Matriz CSD (Certezas, Suposições e Dúvidas), levantei os principais questionamentos sobre o projeto, levando em conta:
- O que já sei a respeito do projeto?
- Quais são as hipóteses ou o que suponho saber?
- Quais dúvidas tenho e quais perguntas podem ser feitas?

Pesquisa Quantitativa
Com base nesse levantamento e para entender se a plataforma idealizada inicialmente atenderia às necessidades das personas, apliquei uma pesquisa quantitativa, que foi respondida por 79 pessoas (psicólogos e público geral).
As minhas principais dúvidas — cujas respostas teriam alto impacto no negócio caso eu estivesse errado — eram:
Os psicólogos realmente passaram a atender on-line por causa da quarentena da COVID-19?
Os psicólogos que estão atendendo on-line pretendem continuar trabalhando dessa forma após o período de isolamento social?
Qual é o maior motivo para as pessoas não fazerem terapia on-line?
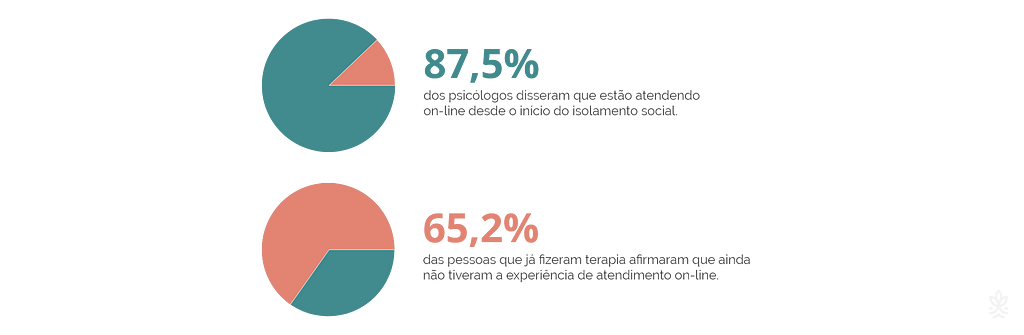
Para validar as minhas hipóteses, defini que precisava de mais de 75% de respostas positivas. As descobertas foram:

A partir dessas respostas, listei três motivos que eu acreditava serem os principais impeditivos para que o público não fizesse acompanhamento psicológico on-line:
- O terapeuta não oferece essa forma de atendimento;
- O consultório é o único lugar reservado e seguro para o paciente se expressar;
- Os pacientes não dispõem de equipamento para sessões on-line (smartphone, computador, internet etc.).
Dessa vez, os entrevistados se dividiram quase que igualmente entre não ter um local reservado e o terapeuta não atender de forma on-line. Ninguém escolheu a opção referente à indisponibilidade de equipamentos.
A minha próxima pergunta foi se os pacientes de terapia on-line dispõem de um local privativo para tal, à qual a maioria respondeu que conta com um local reservado para as sessões.
Porém, como anteriormente eu identifiquei que as pessoas não fazem terapia on-line por falta de privacidade e as respostas da última pergunta mostravam o contrário, achei necessário conduzir uma nova pesquisa, agora qualitativa, pois os dados pareciam contraditórios.
Ainda na pesquisa quantitativa, também pude validar a ideia de que os psicólogos que precisaram migrar para o atendimento on-line pretendem continuar oferecendo essa forma de serviço após a quarentena (foram 82,1% de respostas positivas).
Pesquisa Qualitativa
Com base nas respostas da pesquisa quantitativa, conduzi uma segunda pesquisa com seis pessoas, sendo três representantes de cada público.
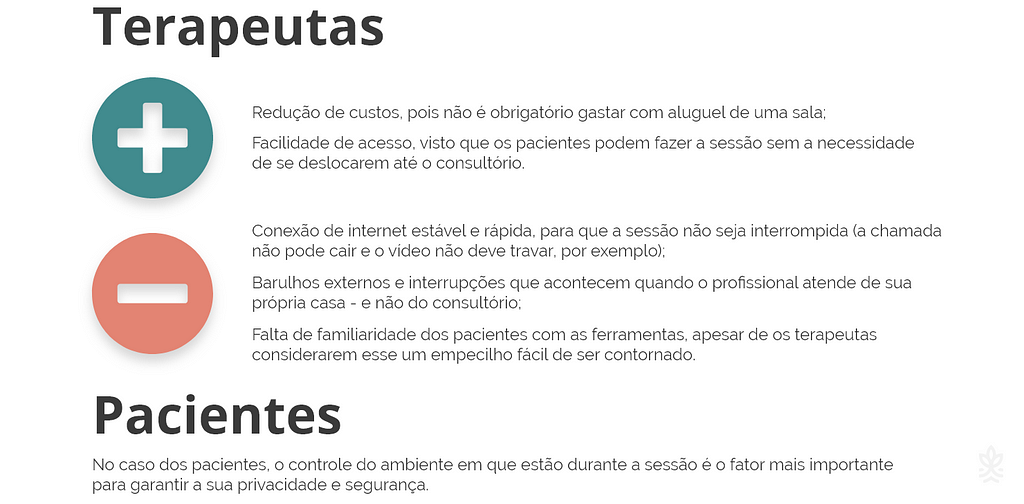
As perguntas feitas aos psicólogos foram:
Qual é o principal benefício do atendimento on-line?
Qual é o principal ponto negativo do atendimento on-line?
Aos pacientes que já fazem sessões de terapia on-line e constituem o público que quero atender, perguntei “o que faz você se sentir seguro em uma sessão de terapia?”, para esclarecer as respostas contrárias obtidas na pesquisa quantitativa.

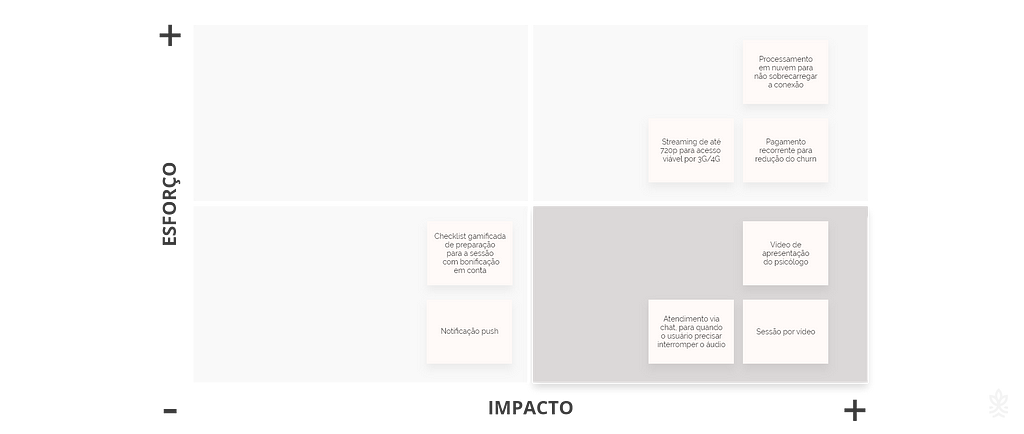
Priorização
Após a realização das duas pesquisas, estruturei as principais funcionalidades e soluções por meio da Matriz de Impacto x Esforço.

Assim, identifiquei os itens que entrarão no backlog e que a equipe deve priorizar para o desenvolvimento do MVP (Produto Mínimo Viável):
- Sessão por vídeo;
- Atendimento via chat e botão “migrar para chat”;
- Vídeo de apresentação do psicólogo.
As funcionalidades selecionadas apresentam alto impacto e são pré-requisitos para melhorias a serem implementadas numa segunda versão do produto.
Crazy 8’s & Protótipo de Baixa Fidelidade
Uma vez definidas as funcionalidades, utilizei o método de Crazy 8s para representá-las visualmente, explorando rapidamente diagramações e elementos.

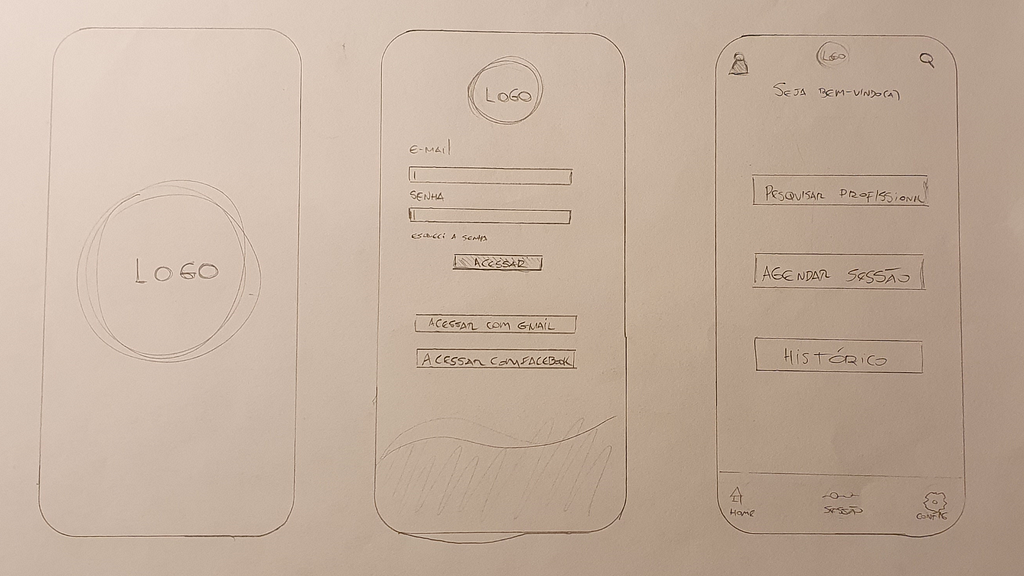
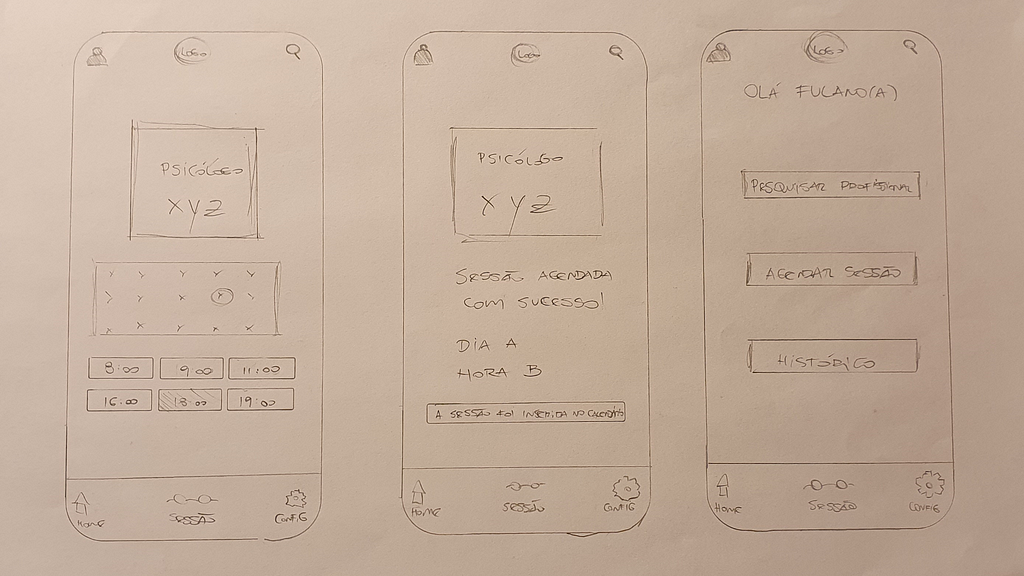
Encerrada essa etapa, aprimorei os rabiscos e transformei-os em um protótipo de baixa fidelidade utilizando o aplicativo Marvel.
O modelo navegável pode ser testado aqui neste link.


O protótipo de baixa fidelidade foi enviado para teste por três usuários com as seguintes orientações:
1. Agende uma sessão
2. Acesse a sessão em andamento.
Os seguintes feedbacks foram reportados:
Usuário 1
- Tentou clicar na logo para dar início ao app;
- Apesar das instruções, quis “buscar profissional” antes de agendar a sessão, pois disse que se tratava do seu primeiro acesso.
Usuário 2
- Quis digitar seu e-mail e senha na tela de login;
- Tentou encerrar a sessão clicando no ícone de telefone, em vez de clicar em voltar.
Usuário 3
- Disse sentir falta de um botão “acessar sessão” na tela principal, semelhante aos botões “pesquisar profissional” e “agendar sessão”;
- Na tela de conclusão do agendamento, esperava que um botão “concluir” fosse exibido, confirmando o sucesso do agendamento.
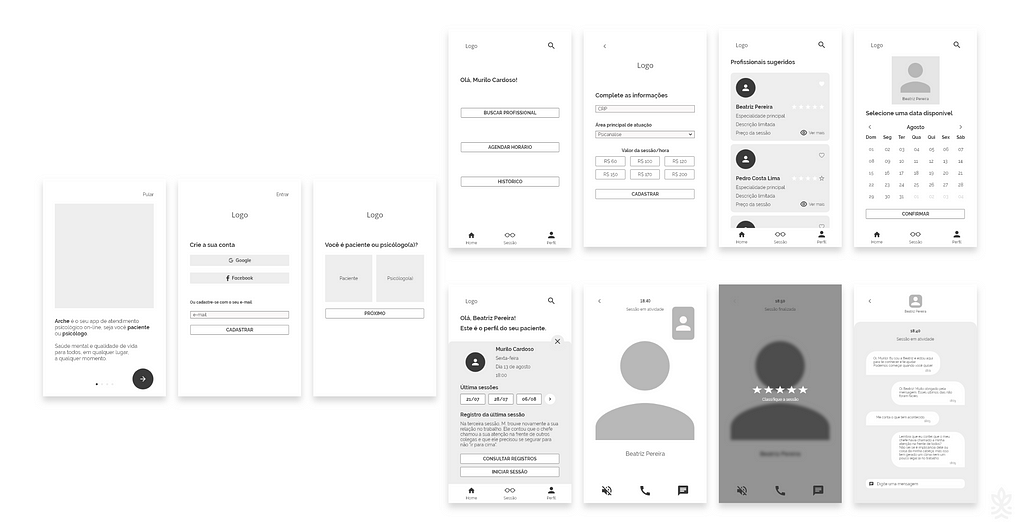
Wireframes & Protótipo de Média Fidelidade
Feitos os devidos ajustes, segui para o desenvolvimento do protótipo de média fidelidade, permitindo uma visão mais clara dos elementos na tela e fluxo de acesso para cada tipo de usuário.

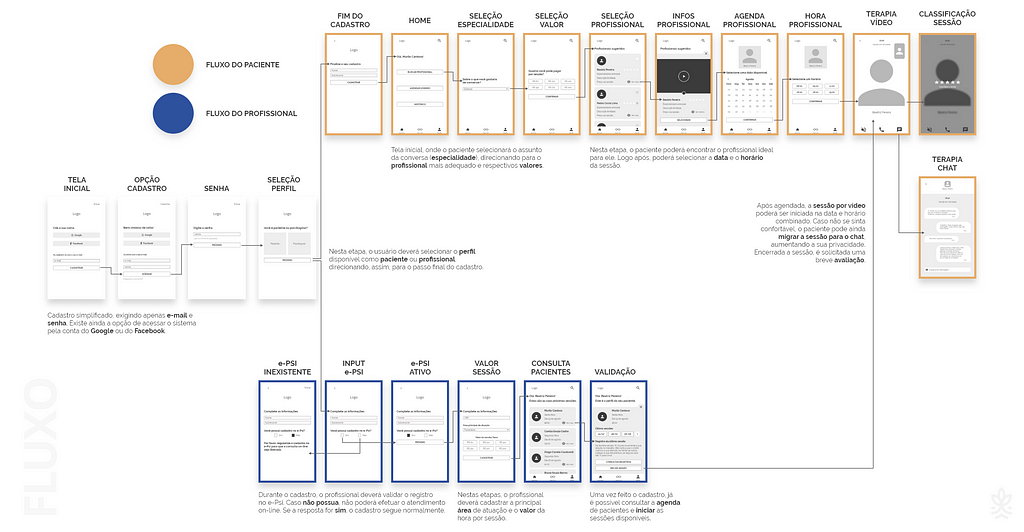
Fluxo do Usuário

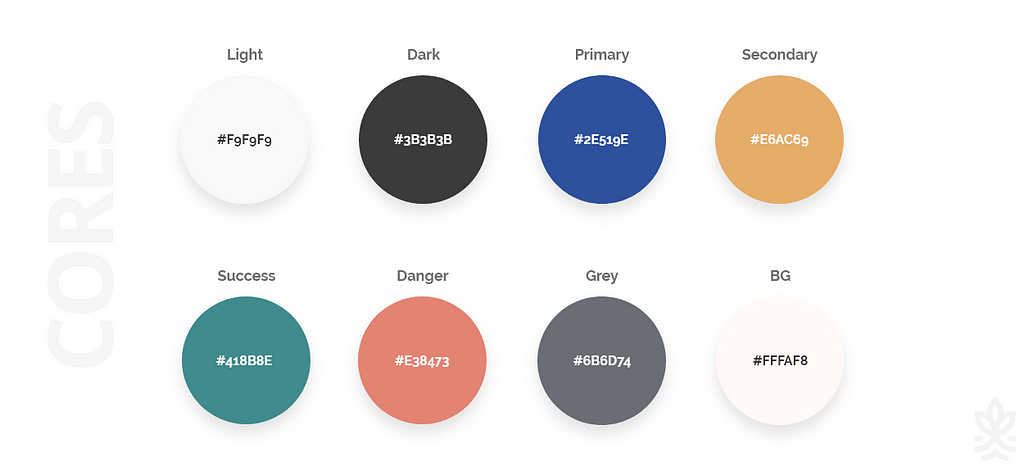
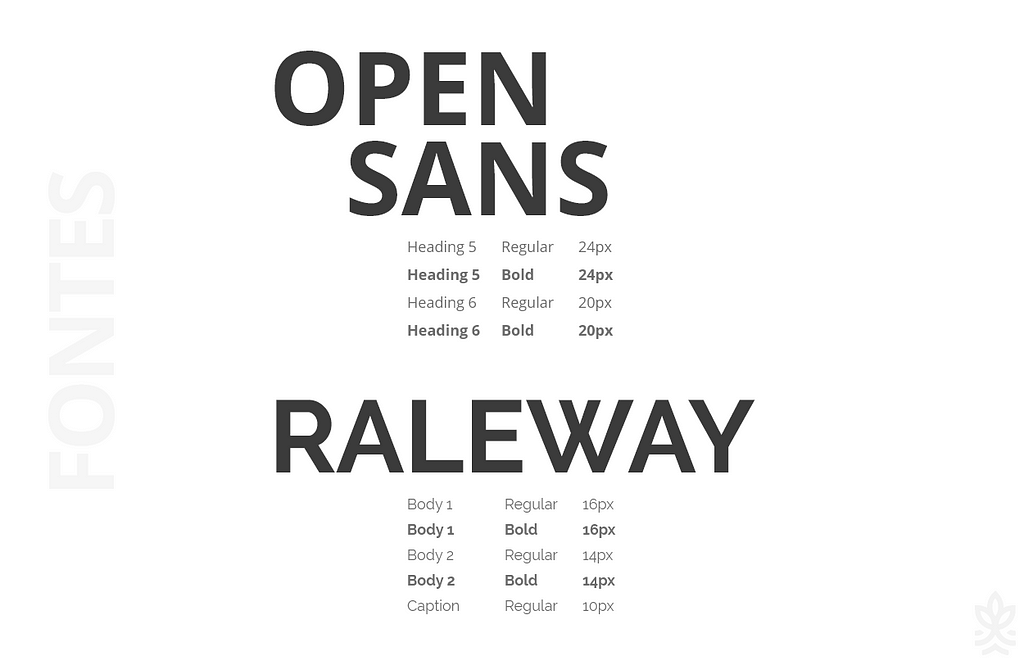
Style Guide
Definidos os elementos e fluxo de funcionamento, continuei o desenvolvimento com a criação do guia de estilos para o protótipo de alta fidelidade.
Para isso, segui algumas etapas que podem ser visualizadas abaixo:

Escolhi cores leves e discretas para não forçar a visão do usuário, assegurando uma boa taxa de contraste e de acessibilidade.

As fontes Open Sans e Raleway (disponíveis no Google Fonts) têm excelente legibilidade e se complementam, garantindo o fluxo de informação sem deixar o design pesado.

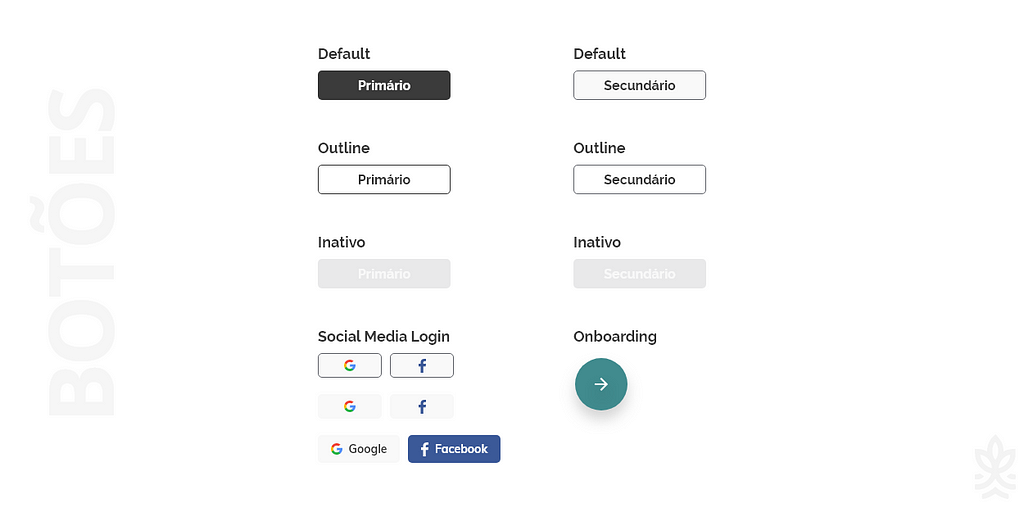
Criei os botões em estilo minimalista, com cores neutras tanto na sua forma primária quanto secundária.

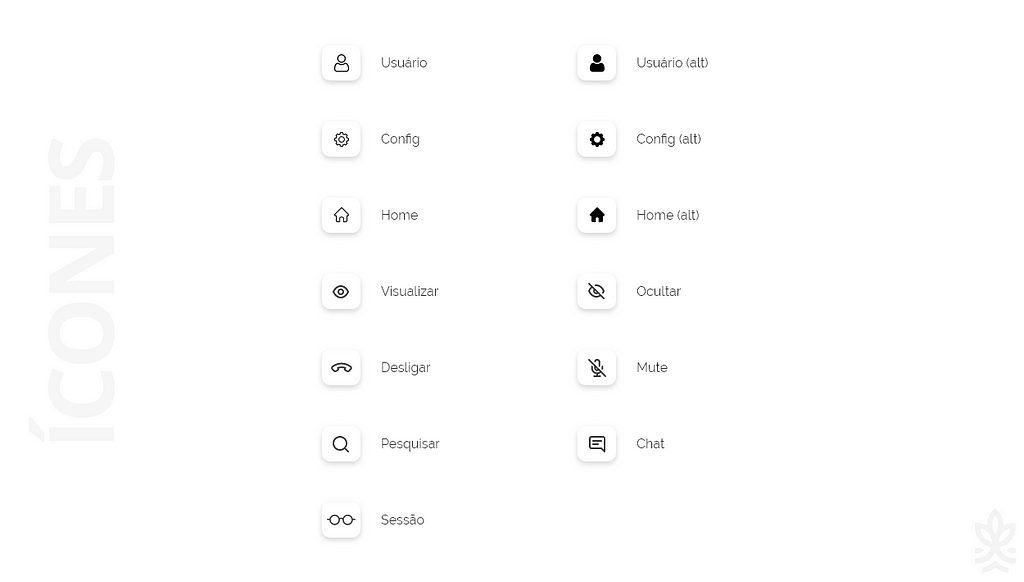
Mantendo o design minimalista, escolhi ícones que representassem as funcionalidades de maneira simples e objetiva. Também pensei em versões “preenchidas” de ícones-chave para opções selecionadas.

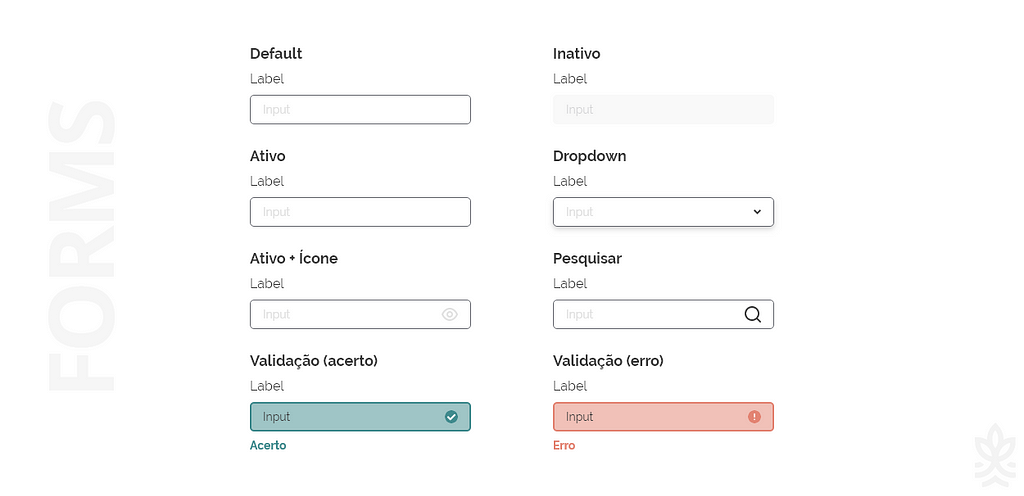
Preservando a padronização, os formulários seguem o mesmo estilo dos botões, sem elementos que agridam aos olhos e que possam gerar eventuais distrações.

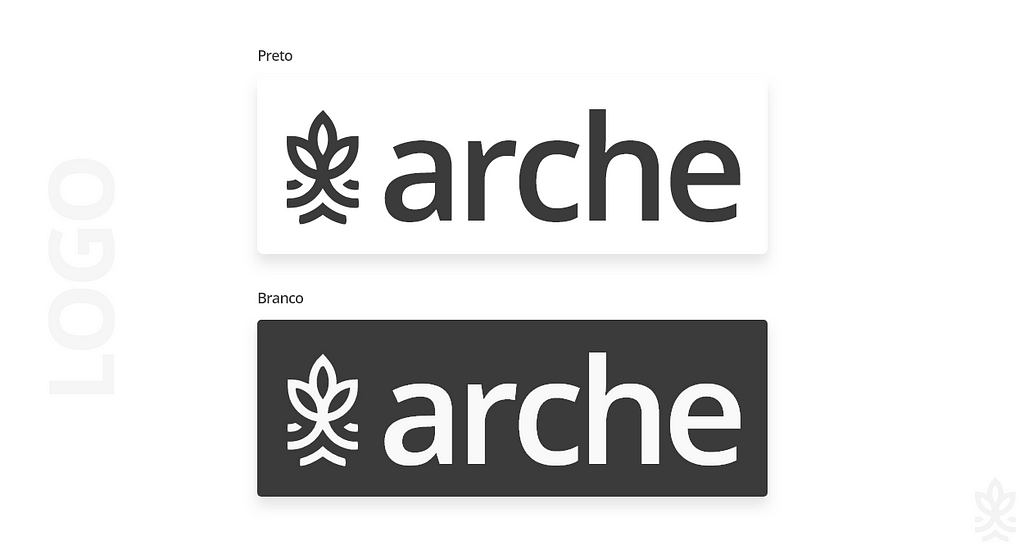
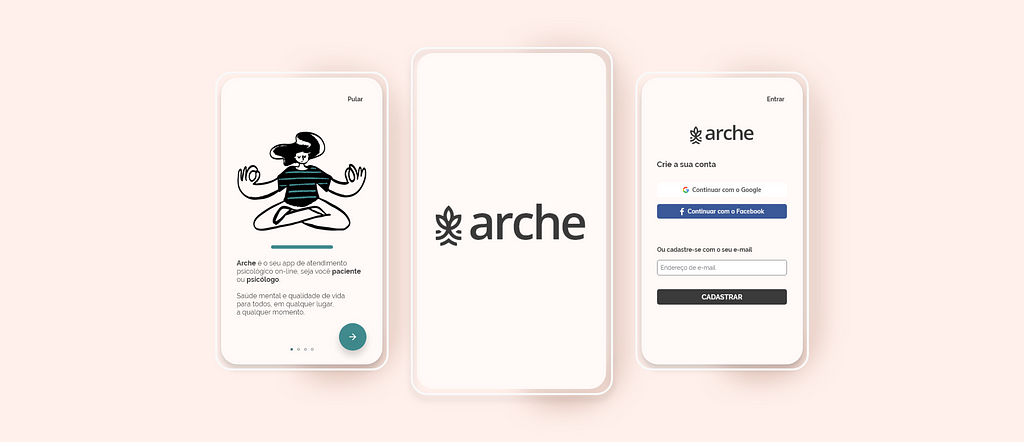
De origem grega, a palavra arche significa “começo”, “origem” ou, dentro da linguagem filosófica, “a raiz das coisas que existem”.
O nome, aliado ao ícone de um broto com raízes de linhas firmes, porém orgânicas, forma a combinação ideal para a logo. Por meio dela, eu quis mostrar como a psicologia — ao trabalhar a raiz dos problemas — pode servir de ferramenta para desenvolvimento e florescimento do indivíduo.
Também alinhada à proposta minimalista do projeto, a composição procura transmitir calma, serenidade e confiança.
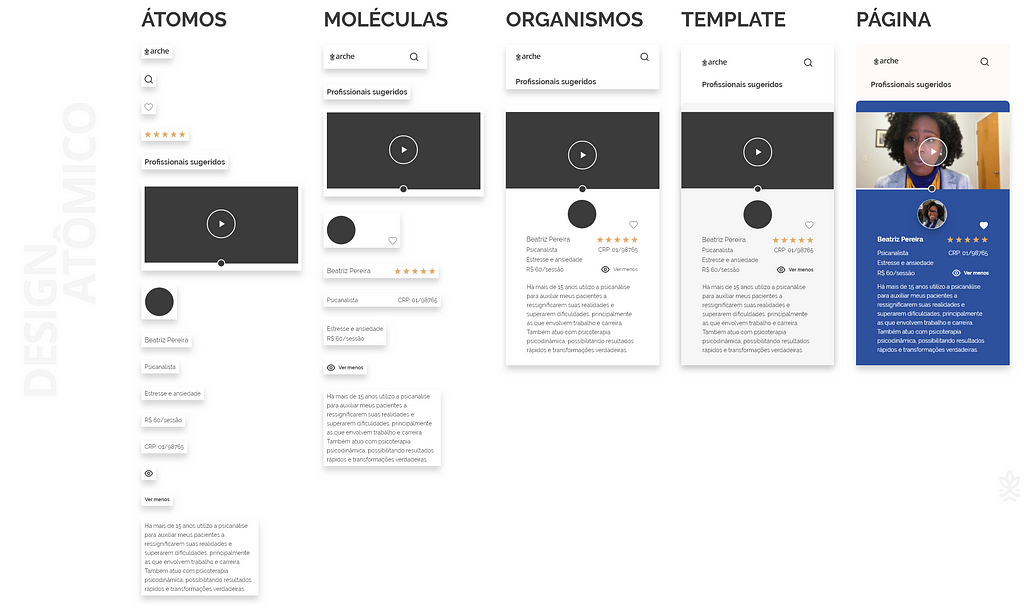
Design Atômico

Uma vez definidos todos os elementos para a elaboração do protótipo de alta fidelidade, foi possível criar um sistema de design escalonável com base na metodologia desenvolvida por Brad Ford, permitindo a implementação dos elementos visuais com consistência e qualidade.
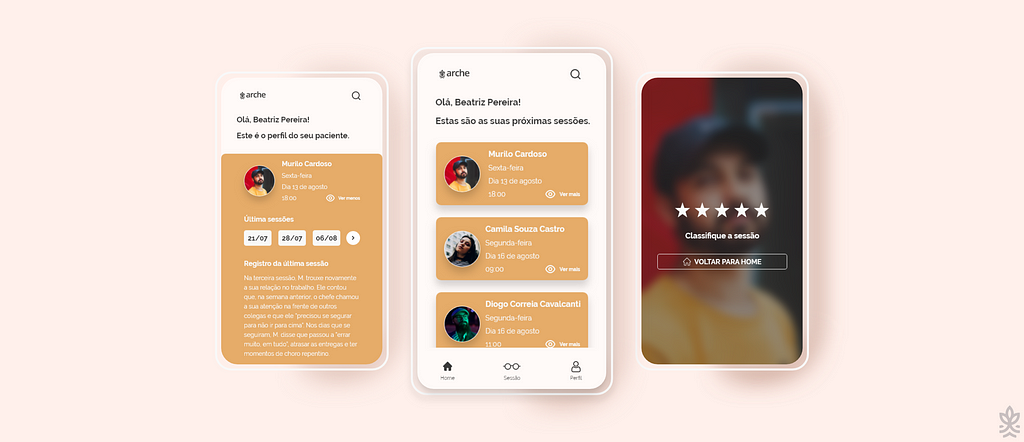
Protótipo de Alta fidelidade





O protótipo de alta fidelidade pode ser testado neste link.
Teste de Usabilidade
Uma vez criado o protótipo de alta fidelidade, realizei testes com os dois perfis de usuário. Na categoria de pacientes, a solução foi testada por pessoas que fazem ou já fizeram terapia e também por pessoas que nunca fizeram uma sessão.
Com a ajuda do framework HEART, coletei feedbacks fundamentais para compreender a eficácia da solução criada.
As instruções dadas aos usuários foram:
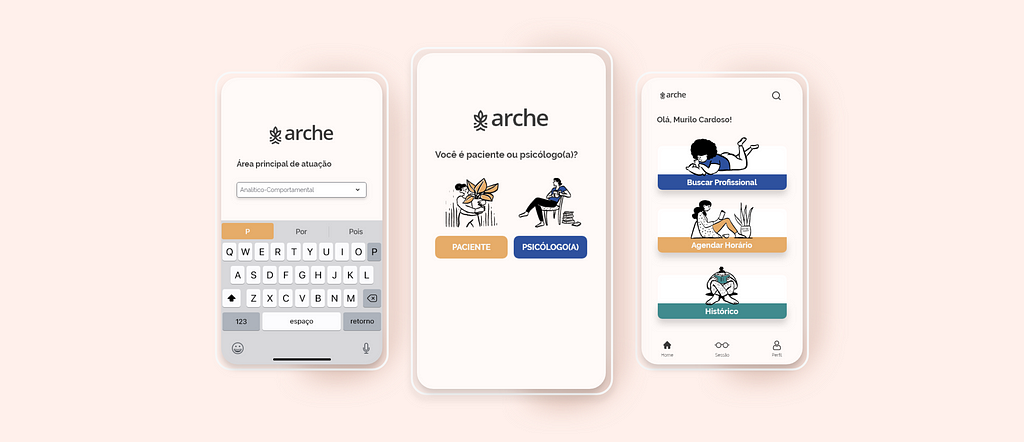
Efetue o login ou cadastro;
Escolha o seu perfil de acesso (paciente ou psicólogo);
Se for paciente, finalize o cadastro simplificado, escolha uma especialidade e faixa de preço por sessão;
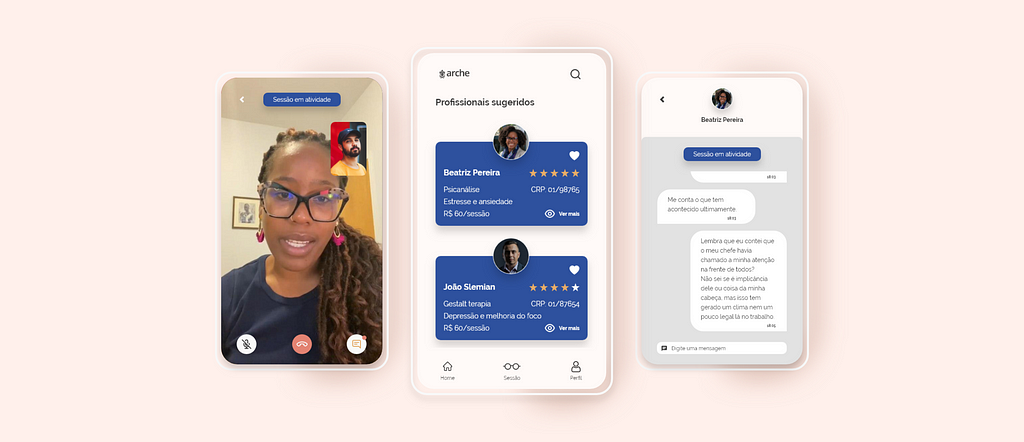
Agende um horário com o profissional escolhido, participe de uma sessão por vídeo e chat;
Se for psicólogo(a), finalize o cadastro simplificado, determine a sua especialidade e escolha o paciente para sessão disponível (vídeo e chat).
As impressões coletadas e compiladas com base no HEART foram:
Happiness (Felicidade):
- Grande parte dos usuários ficou extremamente satisfeita ao utilizar a solução arche por causa da interação simples e prática. Afirmaram, inclusive, que gostariam de indicar a plataforma para conhecidos.
Engagement (Engajamento):
- O engajamento foi relevante, principalmente pelos psicólogos, que questionaram funcionalidades como acesso a prontuários, sistema de pagamento e gestão (visto que tiveram experiências negativas com uma solução concorrente).
Adoption (Adoção):
- Uma profissional perguntou se a solução arche estava disponível para download e, se não, quando estaria liberada. Outra usuária acreditou se tratar de um app real — e não de um protótipo.
Retention (Retenção):
- A maioria dos pacientes e profissionais demonstrou interesse em usar a solução arche pela facilidade de navegação e por unir em um único app o agendamento e as sessões on-line, sem a necessidade de abrir outros programas (WhatsApp, Skype, Zoom) paralelamente.
Task Success (Sucesso da Tarefa):
- Todos os usuários conseguiram completar as tarefas solicitadas durante o teste. Estavam cientes de que, por se tratar de um protótipo, grande parte das funções não estava habilitada. Foi questionada a ausência de um botão “voltar” para tornar a navegação mais segura em relação à busca ou digitação equivocada e para poder conferir as informações novamente. Duas psicólogas sugeriram inserir breves explicações sobre as áreas da psicologia (TCC, psicanálise, psicodrama etc.) como “uma maneira bacana para que o pessoal possa escolher o que pretende com a terapia”.
Considerações Finais
Este estudo de caso — construído ao longo de semanas de estudos intensos — me ajudou a entender melhor como o usuário pensa e de que forma é possível resolver alguns de seus problemas. Mas, como qualquer solução de design, é um projeto vivo e apresenta margem para diversas melhorias e ajustes.
Em um curto período, desenvolvi habilidades que até então pensava que não tinha e me apaixonei pela área de UX e UI Design. Pesquisas, definição de estratégias e estudos de referências são apenas alguns dos aprendizados de um trabalho exaustivo, porém, acima de tudo, extremamente gratificante.
Deixo aqui os meus agradecimentos ao Leandro Rezende, por compartilhar tantas informações relevantes e atualizadas sobre o mercado global na certificação UX Unicórnio, e ao mentor Rafael Frota, que me ajudou a analisar a estrutura deste estudo, deu feedbacks objetivos e sugeriu melhorias a serem implementadas nas próximas versões da solução.
Se você tiver sugestões, dúvidas ou críticas, deixe uma mensagem!
Confira também os meus outros trabalhos no Behance e sinta-se à vontade para me adicionar no LinkedIn.
Muito obrigado! :)
Como democratizar o acesso à saúde mental com a utilização da tecnologia — estudo de caso de UX was originally published in UX Collective 🇧🇷 on Medium, where people are continuing the conversation by highlighting and responding to this story.
from UX Collective 🇧🇷 - Medium https://ift.tt/32G0hhR
via IFTTT

Comentários
Enviar um comentário