Clichês em UX — A arte de pegar atalhos mentais
Você sabe o que é um clichê e sua importância na experiência do usuário?

Como é bom inovar, não é mesmo?
Talvez não exista sensação mais gostosa para um designer que saber que a solução para o problema que ele encontrou é nova e disruptiva, de levantar aplausos na mesa com os seus pares, POs, techleads, etc.
Inovar é necessário, mas isso precisa ser feito no momento certo e com a finalidade adequada, se não, o único problema que será resolvido é o de massagear o próprio ego.
Você não é especial (no bom sentido)
Costumo brincar dizendo que “nem sempre é necessário reinventar a roda”, e que é muito provável que outras pessoas já tenham passado pelos mesmos problemas que estamos buscando resolver.
Ou seja, você não é especial.
Seu problema — e digo com quase com 99% de certeza — não é único, e você encontrará inúmeras formas de solucioná-lo investigando corretamente o mercado.
Justamente aqui que começa o entendimento do título deste artigo.
Acompanhe-me!
O que são Clichês e por que são importantes?

“Algumas vezes, um clichê é a melhor forma de se explicar um ponto de vista.” (Woody Allen)
A origem da palavra clichê é a melhor forma de explicar sua importância e introduzir o conceito ao contexto de Experiência do Usuário.
Clichês hoje são conhecidos como expressões de linguagem ou situações amplamente repetidas e previsíveis. Para exemplificar, sabe aquele seu tio que sempre faz a piada do pavê? Então… Tanto a piada do pavê quanto o fato de toda família ter um tio que faz a piada do pavê são clichês!
Contudo, a origem do termo vem do início da era das impressões em massa.

Clichês, tipograficamente falando, revolucionaram a maneira como passamos informação adiante. Tratavam-se de pequenas peças de metal que espelhavam todas as letras, acentos e pontuações de um idioma, nas quais era colocada tinta e, por meio de uma prensa, as letras eram carimbadas no papel, reproduzindo rapidamente cópias de uma mensagem.
O termo “imprensa” (na prensa) também vem daí.
Depois vieram as impressoras e os clichês foram abandonados, mas seu significado ficou carimbado em nosso idioma de forma pejorativa.
Como usar clichês em UX?
É com um clichê que abro o assunto direcionando para nosso contexto em UX:
“A diferença entre o remédio e o veneno é a dose”.
De maneira resumida, clichês são artifícios (linguísticos ou simbólicos) que permitem a reprodução de ideias em larga escala. E, uma vez que estas mensagens são repetidas inúmeras vezes ao longo do tempo, logo elas se tornam conhecidas e facilmente processadas pelas massas.
O cérebro humano é uma maquininha de poupar energia. Preferimos reconhecer padrões do que criar novas memórias.
Clichês são atalhos na comunicação e devem ser respeitados sempre que possível. Todavia, caso um clichê esteja datado ou tenha sido atribuído a ele um significado diferente do original, descarte-o.
É justamente dessa capacidade de fácil assimilação dos clichês que nós UXs podemos tirar vantagem para sugerir experiências, desenhar jornadas, escrever textos e/ou desenvolver interfaces.
Ícones

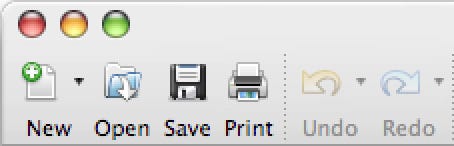
Falando em um exemplo extremo para ilustrar o poder dos clichês, trago o curioso caso do ícone Save/Salvar.
Sim, amigos e amigas! A imagem de um disquete (flop disk) se tornou um clichê tão forte que, mesmo extintos, disquetes continuam sendo utilizadas por softwares para ilustrarem o comando “salvar”.
Ou seja, a imagem de um disquete antigo representa um atalho na mente dos usuários, indicando a ação de salvar um documento ou progresso.
É claro que muita coisa já mudou e os UX’s e UI’s ao redor do mundo tentaram suas próprias versões deste clássico, porém sem grande sucesso (não carimbaram um clichê).
Por este motivo, vem se tornando uma prática comum a simples exclusão destes ícones que antes representavam os comandos nos painéis dos programas de computador.

Acredite ou não, em 2015*, mesmo os disquetes já sendo um item praticamente extinto de todos os lares no planeta terra, 1000 estudantes da quinta série foram questionados e identificaram o disquete como ícone de salvamento. É um clichê que se recusa a morrer!
Outro ícone bem representativo para esta análise é o botão de configuração de inúmeras interfaces, o qual é representado por uma engrenagem (⚙).
Eu lhe pergunto:
Será que os nativos digitais sabem o que é uma engrenagem ou é uma metáfora da revolução industrial tão poderosa que sequer podemos questionar?
Expressões

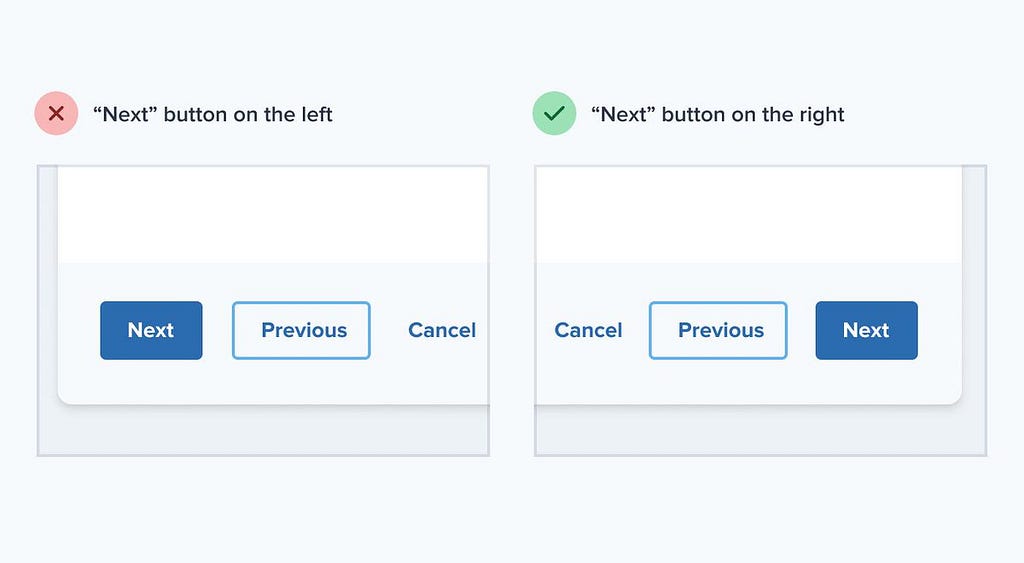
Quando você lê o termo “avançar” em uma interface, certamente sua primeira interpretação (quase instintiva) é que, ao clicar/tocar nele, você dará sequência na sua navegação.
Sobre o termo “comprar”, você sabe que estará se comprometendo de alguma forma com aquela interface e que, se não tomar cuidado, acabará ficando no vermelho.
Estes dois exemplos bobos representam bem o tipo de atalhos que os clichês tomam na mente dos usuários. Utilizá-los de maneira errada ou trocá-los por outras expressões, pode causar muita confusão na mente do seu usuário.
Imagens e Cores
Falando sobre o uso de imagens e cores, clichês também seguem valendo.
É natural que nós, designers, queiramos deixar nosso layout o mais bonito possível. Mas nesse processo pela busca de beleza, às vezes deixamos escapar o fator utilitário da imagem e da cor escolhida.
Ao escolher uma imagem ou paleta de cores, precisamos nos questionar se elas representam aquilo que desejamos passar, levando sempre em consideração o contexto social e cultural daquela persona.

Hoje em dia, em tempos nos quais se fala muito sobre todos os tipos de inclusão, a maneira que usamos para representar certas ideias pode ou não atingir um determinado público.
Por exemplo, se seu produto é direcionado para a família, qual é a primeira imagem que surge na sua mente?
Provavelmente é algo parecido com a famosa "família doriana". Lembra dela?
Mas será que essa família representa sua persona?
A única pessoa capaz de te dar essa resposta é a própria persona. Por isso é muito importante um bom processo de pesquisa para saber quais clichês utilizar para encontrar os atalhos mentais que levarão você e seu produto ao sucesso.
Aqui vale um adendo de cunho pessoal nesta seção.
Não vejo problema algum em representar sua família apenas com pessoas de pele branca. Também não vejo problemas em representar famílias apenas com pessoas de pele preta. Tampouco em representar famílias com diferentes gêneros e configurações.
Na minha opinião, quem vai balizar moralmente seu trabalho é a efetividade dos resultados obtidos.
Sobre a utilização de cores seguimos a mesma lógica. A interpretação do significado das cores varia de contexto pra contexto, seja ele em escala macro ou até mesmo em microcontextos da sua persona. Um exemplo clássico é a cor Branca. No ocidente ela representa paz, mas no oriente tem relação com o luto.
Pesquisa, pesquisa e mais pesquisa sempre!
Ferramentas para identificar clichês eficazes
Vou repetir até virar clichê:
Pesquisa, pesquisa e mais pesquisa sempre!
Eu sei que nem sempre conseguimos chegar diretamente na nossa persona e identificar exatamente aquilo que melhor reverbera em seu contexto pessoal. Sei também que não é todo mundo que tem acesso a um departamento de pesquisa ou domina esta prática. É normal e acontece nas melhores famílias (doriana ou não).
Nesse caso, vou dar duas dicas de ouro para identificação de clichês.
Google Images

O funcionamento do Google Images é muito interessante para quem está procurando a melhor maneira de representar um conceito com uma imagem. Não estou falando de usar o Google para pegar e usar as imagens, mas sim para identificar os padrões que mais se repetem para aquilo que você busca.
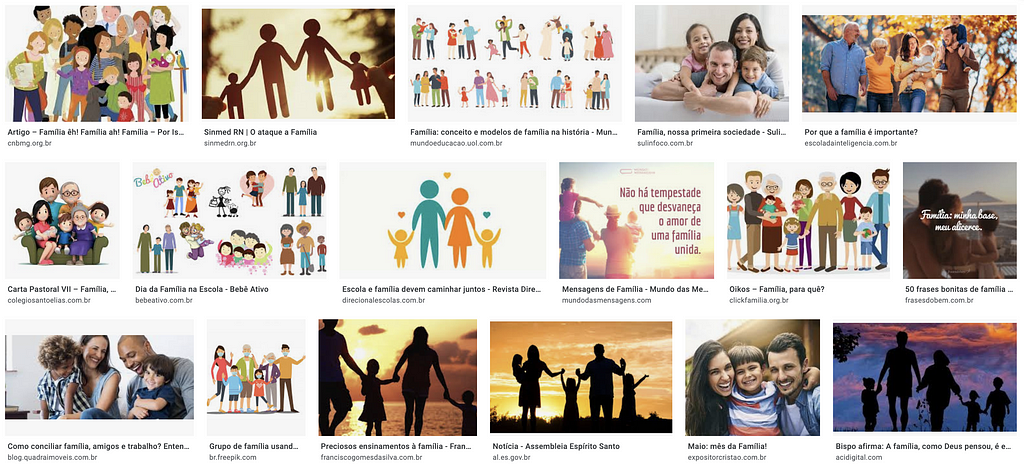
Por exemplo, ao buscar a palavra família, o resultado é o seguinte:

O Google sempre vai retornar para você as imagens mais repetidas, buscadas e clicadas. Logo, ele representa com certa fidelidade o imaginário coletivo sobre uma determinada palavra. Esse imaginário vai mudando ao longo do tempo, mas assim como o exemplo do disquete, esse processo pode demorar mais do que se imagina.
Repare que existem padrões que se repetem. É com eles que você deve se preocupar na hora de encontrar as melhores metáforas visuais para o seu trabalho.
Busca A B C
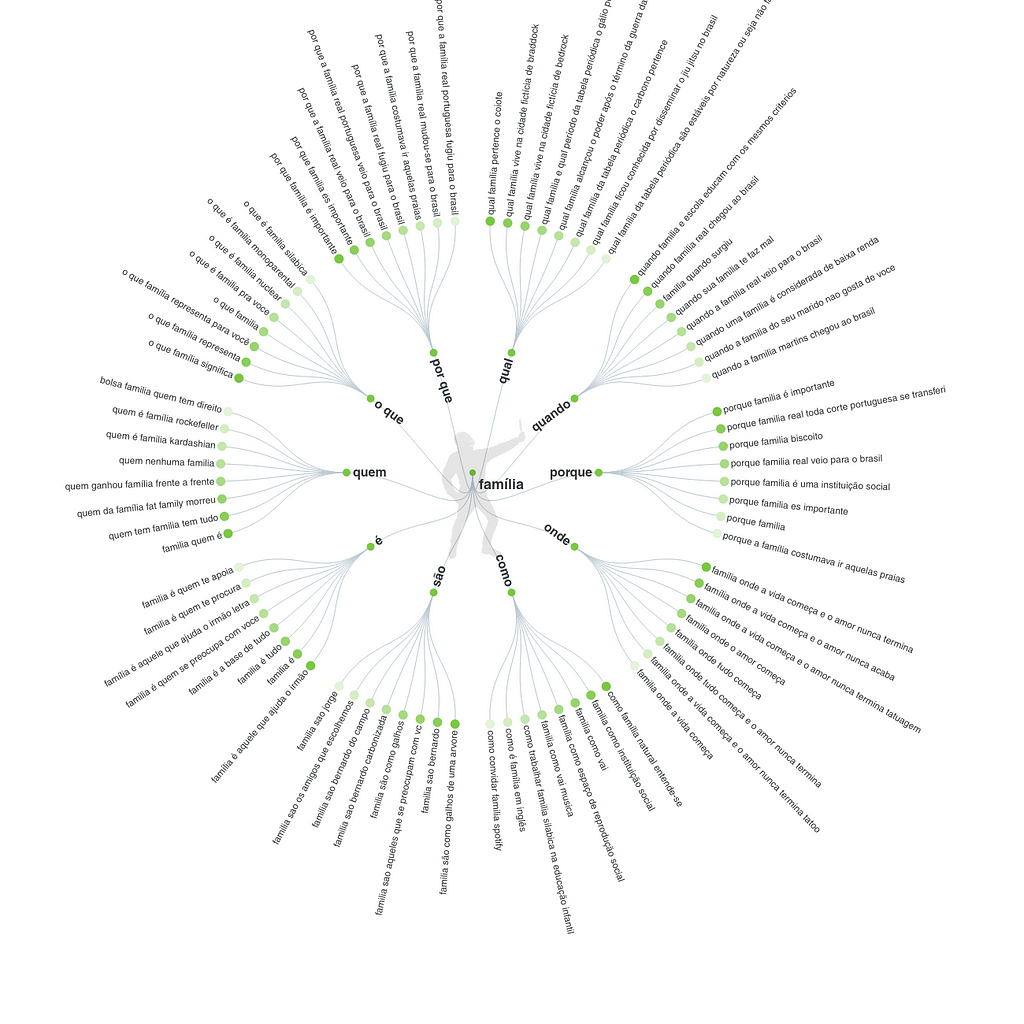
Outro recurso para identificar clichês é o site https://answerthepublic.com/.

Este site usa o sistema de recomendação rápida de resultados do Google para lhe entregar uma série de combinações das palavras buscadas com preposições, comparações, com as letras do alfabeto (por isso chamo carinhosamente de A B C) e conteúdos relacionados.
Da mesma forma que o Google Images, aquelas sugestões realizadas pelo Google diretamente em seu campo de busca são uma coletânea de termos mais buscados. Ou seja, uma guia de clichês poderoso para a construção duas suas experiências.
#PartiuClichê
Vimos neste artigo que clichês são atalhos de comunicação baseados em experiências prévias, com os quais podemos poupar esforços cognitivos e permitir que este usuário tenha uma experiência ainda melhor com as jornadas que desenhamos.
Também pudemos perceber que inovar disruptivamente deve ser uma atitude feita de maneira cautelosa; e que, para isso, precisamos amparar nossas decisões de design em muita pesquisa e entendimento dos contextos micro e macro da persona.
Espero que ao compreender a importância dos atalhos mentais, os designers deixem de lado seus preconceitos em relação aos clichês (padrões, repetições, inconsciente coletivo etc), pois mais importante que criar o novo é saber trabalhar de maneira inteligente com o que já existe.

Clichês em UX — A arte de pegar atalhos mentais was originally published in UX Collective 🇧🇷 on Medium, where people are continuing the conversation by highlighting and responding to this story.
from UX Collective 🇧🇷 - Medium https://ift.tt/3jYLpSU
via IFTTT

Comentários
Enviar um comentário