Muitos defendem que apreciar ou não um design é apenas questão de gosto. Em partes podemos concordar com isso, mas saindo “da caixa”, criando de maneira estratégica e dominando algumas ferramentas para criar designs que as pessoas amam ver somos capazes de aumentar o grau de apreciação pelas nossas criações.

Hoje, vamos trocar uma ideia sobre:
- O que o cérebro gosta de ver?
- Como criar designs mais consistentes e harmoniosos
- A proporção áurea no dia a dia
- O equilíbrio da Regra dos Terços
- Bônus: A beleza natural de Fibonacci
Antes de tudo, lembre-se: Nosso cérebro — ou infinito particular — evita incansavelmente o desperdício de energia! Então, para conseguir dar conta do turbilhão de imagens que enxergamos diariamente, nosso infinito particular busca — e cria — padrões visuais que facilitam a organização e compreensão de tudo o que enxergamos.
O que o cérebro gosta de ver?
Ao observar um design, o cérebro tenta em fração de segundos identificar um padrão visual (se o design é mais geométrico ou orgânico; se é mais vertical ou horizontal etc). Isso acontece para que possamos perceber inconscientemente a fluência de processamento do design. O cérebro também determina essa fluência em nossos outros sentidos — olfato, audição, tato e paladar — , mas vamos nos focar na visão.
A fluência de processamento do design é algo implícito aos olhos de quem observa, mas deve ser utilizada pelo designer de maneira estratégica, pois irá agregar valor a sua criação. Algumas tornam o design simples, leve e sem muita repetição; já outras são mais complexas e exigem mais esforço do cérebro para entender a fluência das imagens. Caso opte por uma criação mais densa e rica em detalhes, tenha em mente que assemelhar o seu todo a uma forma conhecida, pode conquistar mais apreciação e compreensão do observador. Isso porque, ao enxergarmos uma imagem complexa, inconscientemente a taxamos como difícil de compreender; entretanto, se ela nos surpreende e demonstra que de maneira geral seja fácil de processar, isso nos proporciona uma experiência positiva com o design.
Como criar designs mais consistentes e harmoniosos
Como havíamos comentado acima, os padrões são criados pelo cérebro para que seja rápida e fácil a compreensão do que se vê – e ele é expert nisso. Esses padrões são tão poderosos que mesmo ao criar um design simples — de baixa complexidade — nosso cérebro consegue perceber significados profundos e intrigantes, tornando a criação natural e harmoniosa.
…na escolha entre vários itens de que a pessoa gosta, a tendência é escolher aquele com mais destaque visual. — Darren Bridge
No momento da criação os designers, com base nos princípios da repetição e consistência, tendem a tornar os pequenos padrões do design semelhantes ao todo.
Leia também: Os quatro princípios básicos do design.👆
Essa prática de repetir e organizar elementos em escalas e posições diferentes apresenta uma característica chamada padrões autossimilares, presentes nas duas ferramentas para criar o que as pessoas amam ver que falaremos agora.
A proporção áurea no dia a dia
Esse padrão, chamado de número de ouro — ou Phi — é tão especial que está envolvido com as proporções humanas, como o tamanhos dos ossos dos dedos e colmeias. Ou seja, é um número que está diretamente ligado com a natureza do crescimento, o orgânico e evolutivo com o apoio da matemática.

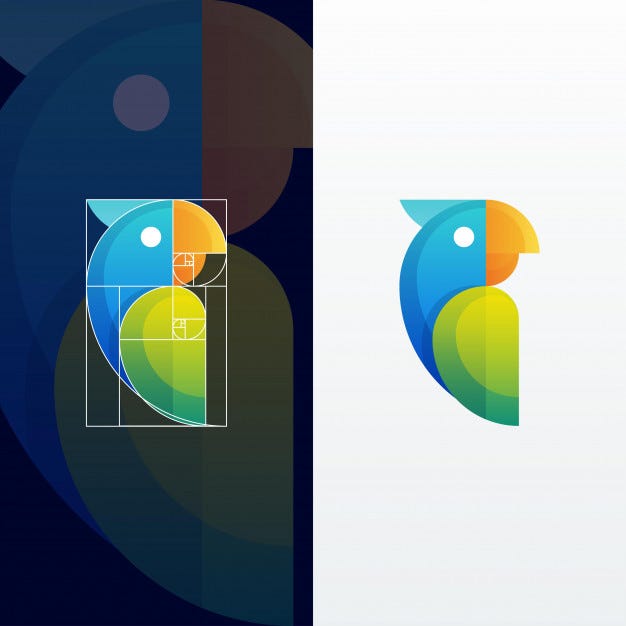
Como usar o a proporção áurea nas criações
O número de ouro corresponde a 1,618 e para ficar mais fácil de utilizar no dia a dia das suas criações, basta multiplicar ou dividir a lateral ou altura dos elementos do design que deseja estabelecer a proporção.
Criar a hierarquia do layout com base no número de ouro é excelente para estabelecer distâncias proporcionais.
Só para quem quer ir além
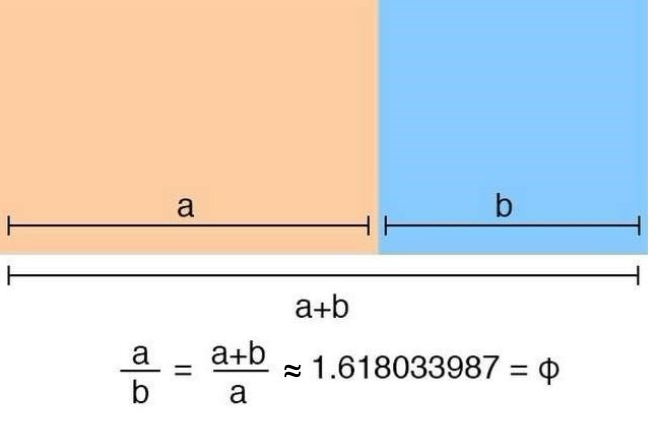
Montei esse passo-a-passo para mostrar como obtemos a proporção áurea:
- Dividir uma reta em duas partes diferentes (A maior e B menor);
- Dividir o segmento maior pelo menor (A dividido por B);
- O resultado será igual a reta inteira (A+B) dividida pela parte maior (A);

Mas, Dan, acabei de tentar aqui e não deu certo!
Se lembra que falamos acima que a proporção áurea é um número relacionado a natureza do crescimento? Logo, da mesma maneira que é impossível encontrar um círculo perfeito na natureza, nada do mundo real se encaixa de maneira rigorosa e exata nessa proporção. Então, busque apenas a fluidez, o equilíbrio e a harmonia!
O equilíbrio da Regra dos Terços
Praticidade define esse padrão. A Regra dos Terços é muito utilizada por criativos na hora de estabelecer equilíbrio no design.
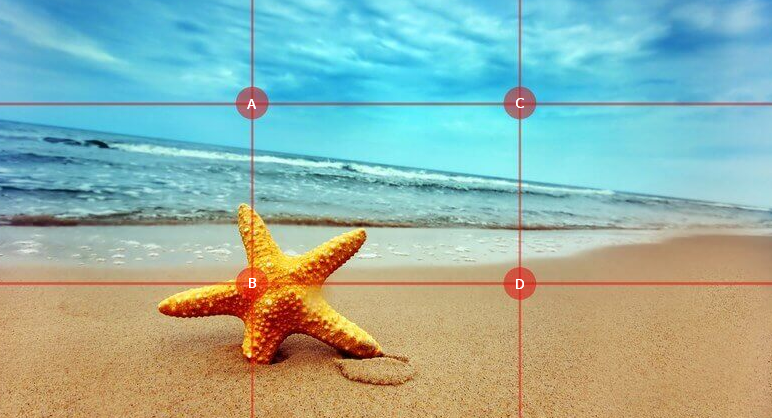
Para utilizar esse padrão basta dividir a área total do layout com duas linhas horizontais e duas linhas verticais com espaçamentos iguais entre si e posicionar o elemento de destaque em uma das interseções. Pronto, bem-vindo ao mundo do equilíbrio!

Dica valiosa da Regra dos Terços
Darren Bridger cita em seu livro, Neuromarketing — Como a ciência aliada ao design pode aumentar a influência sobre os consumidores, — recomendo muito essa leitura! — que pesquisas apontam que em fotografias horizontais (paisagem) os pontos A, B e D são os que mais atraem olhares. Talvez tenha relação com o chamado efeito pseudo-negligência, que é a tendência que o nosso cérebro têm de prestar mais atenção nos elementos que estão à esquerda do campo de visão.
Que tal você aplicar esse insight no seu próximo design? Aí, depois você me manda para a gente trocar experiências, beleza?
Bônus: A beleza natural de Fibonacci
Esse padrão é infinito e consiste em uma sequência numérica que pode começar em 0 ou 1 e os números seguintes são a sempre a soma dos dois anteriores. Por exemplo: 0+1=1, 1+1=2, 2+1=3 e assim por diante — além de ser diretamente ligada a proporção áurea.

Esse fenômeno natural, como também é chamada, está presente na natureza e em muitas coisas do nosso cotidiano de maneira orgânica como no formato de nossas mãos, a posição dos olhos e nariz em nosso rosto; ou no layout de cartões de crédito, prédios e nas obras de arte, e nós podemos utilizar esse padrão para criar mais naturalidade e harmonia em um design.
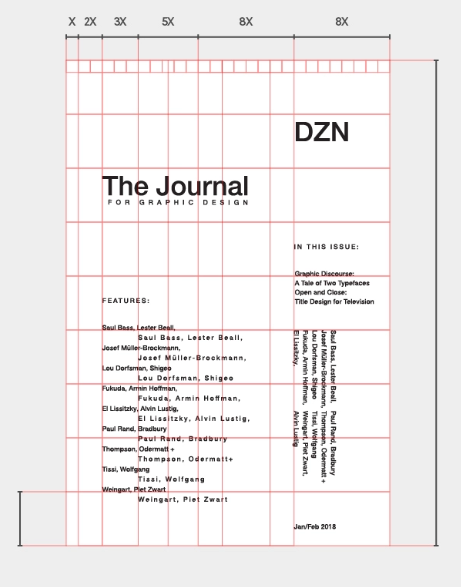
Como utilizar a sequência de Fibonacci em seus designs
Na prática, podemos utilizar esse padrão no dia a dia das nossas criações:
- Para criar grids — malhas — com mais precisão;
- Para criar hierarquia entre todos os elementos do design;
- Para estabelecer consistência, distribuindo os elementos de maneira lógica (a posição de cada elemento com medidas e espaços que se repetem);
- Para criar o alinhamento ideal dos elementos para a sua proposta de design;
- Para estabelecer o percurso que os olhos irão percorrer criando áreas de destaque e áreas mais ocultas no design, entre outros diversos benefícios;

Mas, cuidado! Utilizar esse padrão de maneira repetitiva pode causar a sensação de monotonia à sua criação. Então, busque criar harmonia de maneira flexível e leve.
Se você gostou, por favor, recomende e compartilhe.
Deixe um comentário! Aproveite para me adicionar para conversarmos mais. 😉
2 ferramentas para criar o que as pessoas amam ver was originally published in UX Collective 🇧🇷 on Medium, where people are continuing the conversation by highlighting and responding to this story.
from UX Collective 🇧🇷 - Medium https://ift.tt/2vDoTLn
via IFTTT


0 Comments
Post a Comment