Clear Sky Airlines App — estudo de caso

Introdução
Este é um projeto acadêmico, desenvolvido no Curso Saper Fare - Design Digital, oferecido pelo IED-Rio em parceria com a Globo.com. O projeto foi realizado no curso em conjunto com o designer Fábio Gazineo. Em seguida, dei continuidade ao projeto, desenvolvendo novas interfaces e melhorias.
Processo de design

Briefing
A ClearSky Airlines é uma companhia de aviação que está chegando no mercado brasileiro oferecendo um serviço de linha aérea com um conceito diferente: a empresa fará apenas a rota Rio-São Paulo, conectando o aeroporto Santos Dumont ao de Congonhas, com passagens a preços acessíveis e voos saindo a cada 1 hora, todos os dias da semana.
Além do preço e oferta de horários, existem outras características importantes que fazem parte do modelo de negócio da companhia.
São elas:
- Trecho Rio de Janeiro — São Paulo (SDU — CGH)
- Somente compras através da plataforma online;
- Embarque sem necessidade de check-in;
- Possibilidade de comprar a passagem em cima da hora;
- Duração média dos voos de 40 minutos;
- Só classe econômica e todos os assentos têm o mesmo preço;
- Os preços variam conforme a flutuação da demanda;
- Os assentos são gerados automaticamente na compra;
- Nenhum tipo de refeição é oferecida à bordo;
- Só são aceitas bagagens de mão de até 5Kg;
- Todos os voos tem wi-fi de alta velocidade;
- Cancelamento até 180 min antes da partida do voo.
Pesquisa - análise competitiva e similares
Para que fosse possível entender os desafios para criação de um produto digital que pudesse atender as demandas do negócio e dos usuários foi preciso fazer uma investigação detalhada.
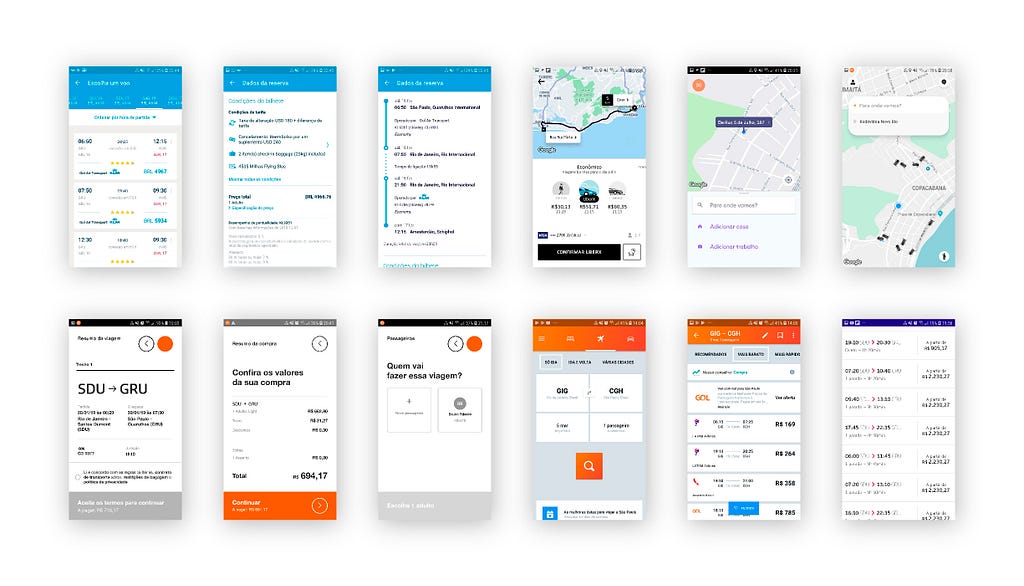
Para entender o que havia naquele momento, foram analisadas as soluções de experiência e interface de diversas companhias aéreas, em especial as que operam no Brasil.
Em um segundo momento, depois de identificados os pontos chave da experiência, a pesquisa foi ampliada para solução que pudessem endereçar cada um dos desafios. Nessa fase foram observadas diversas soluções que de alguma forma pudessem endereçar algum aspecto relacionado aos problemas da Clear Sky. Abaixos alguns exemplo do que estou falando:
- Exibição de calendários e horários;
- Agendamento;
- Navegação e localização;
- Compras diversas
O Objetivo deste estudo foi identificar padrões de uso conhecidos pelos usuários e usar este conhecimento a nosso favor na hora de desenvolver nossa solução.

Foco
A Clear Sky é um tipo de empresa que pode oferecer serviços a diferentes tipos de consumidores. Neste projeto o recorte foi feito para apenas pessoas físicas. Serviços para empresas seriam abordados através de uma plataforma específica para este tipo de cliente.
Personas
O uso de personas está em debate atualmente, enquanto alguns designers defendem o uso, outros acham ultrapassado ou preferem outras metodologias. Para este projeto nós usamos esse recurso, mas nos atemos aos detalhes principais dos possíveis usuários iniciais do serviço da Clear Sky.
Acreditamos que a Clear Sky seria divisora de águas no mercado de aviação do Brasil e ampliaria o grupo de pessoas que consome esse tipo de serviço. Sendo assim, decidimos por focar em um público específico para depois ampliar. Começamos a desenvolver pensando em um público que já usa este tipo de serviço, mas que teria mais vantagens voando com a Clear. A ideia era criar um modelo com base nas motivações principais desses possíveis usuários.
Fomos então estabelecendo características básicas até chegar a um perfil.
- Pessoas que fazem ou já fizeram o trajeto Rio-São Paulo;
- Possam arcar com o custo da viagem;
Apesar dos preços da companhia serem abaixo do mercado atual (2018/19), ainda é somente uma parcela da população que pode comprar este tipo de serviço; - Compram suas próprias passagens;
- O custo da viagem é muito importante;
- Não tem problema em voar numa poltrona de padrão econômico;
- Viajam com pouca bagagem.

Felipe Aquino
Fotógrafo, 35 anos.
Morador do Rio de Janeiro.
Divide suas atividades profissionais entre fotografia e produção de festas.
Faz viagens curtas para São Paulo com frequência para fotografar, participar e produzir eventos. Na maioria de suas viagens volta no mesmo dia ao Rio de Janeiro. A bagagem é normalmente uma câmera, um set de lentes, seu laptop e uma muda de roupas.
Felipe gerencia tudo em seu trabalho, desde as propostas comerciais, planejamento até a execução dos trabalhos. Sua empresa é pequena e para ele é muito bom ter um serviço que possa viajar a preços acessíveis e seja fácil e rápido comprar.
Ideação
A Clear Sky oferece um serviço que é em parte diferente das companhias de aviação tradicionais. Considerando este cenário, foi necessário o desenvolvimento de uma solução personalizada, que se afastou do modelo tradicional das demais companhias.
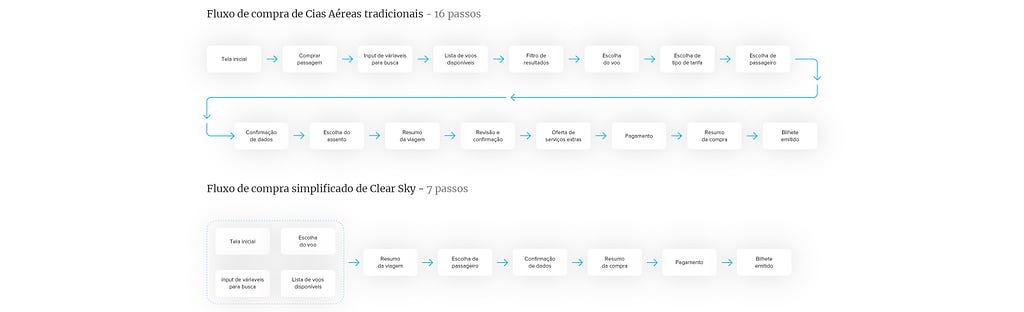
O processo de ideação começou com o desenho do fluxo básico de compra de passagem, que ao nosso ver, seria o mais importante de experiência do produto.
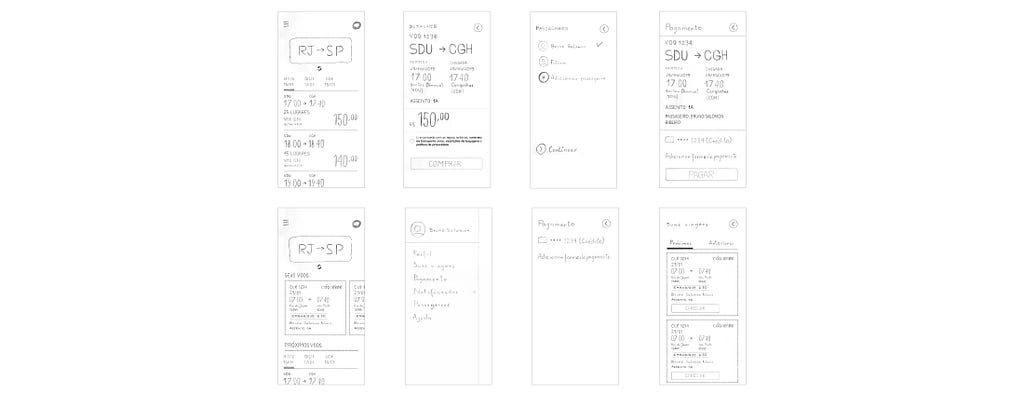
Começamos listando todas as informações que precisaríamos mostrar nesse fluxo para então ensaiar distribuição e sequência através de rascunhos. Fomos trabalhando as idéias e testando em um protótipo de baixa fidelidade para entender melhor os passos e desafios de cada etapa.

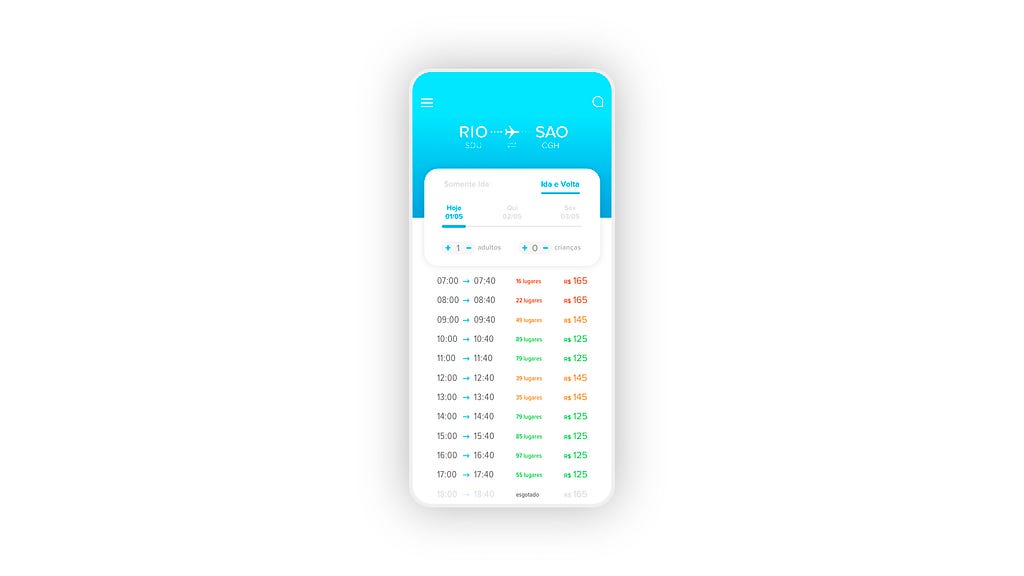
Concluímos então que o fluxo de compra de passagens poderia ser simplificado.

A objetivo do projeto foi criar um sistema de compra de passagens mais rápido e simples. Nesse sentido o caminho foi abandonar o modelo de compra por filtro. Criou-se um sistema que exibe as passagens disponíveis já na tela inicial eliminando etapas desnecessárias.
Interfaces
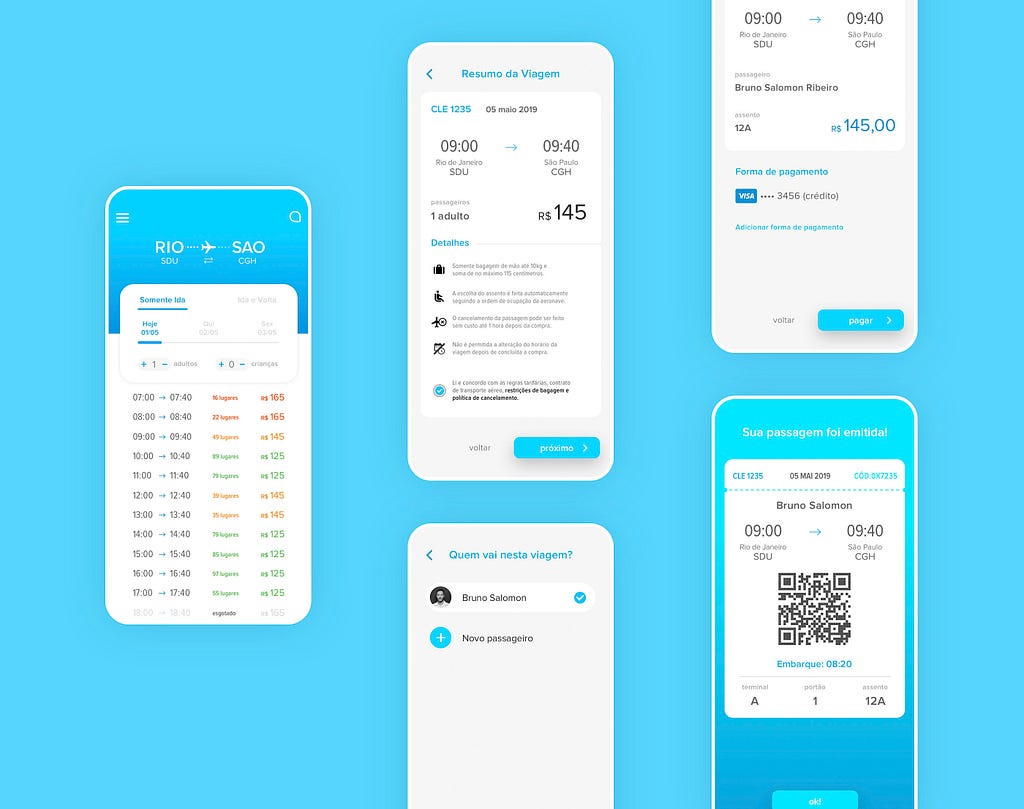
A partir dos desenhos e fluxos gerados na fase anterior iniciou-se então o processo de criação das interfaces e refinamento das ideias e preenchimento das lacunas.

Testes de Usabilidade
A investigação foi feita com 7 usuários com a seguinte distribuição:
Gênero
4 mulheres
3 homens
Idades
29 a 37 → 5
38 a 55 → 2
Adoção tecnológica
Ter smartphone há mais de um ano;
Usuário de app de transporte; Fazer compras online;
Metodologia
- Entrevista sobre contexto;
- Execução de tarefas;
- Entrevista sobre as impressões das tarefas executadas;
- Documentação e análise do material colhido.
Tarefas
Tarefa 1 - compra e cadastro de passageiro
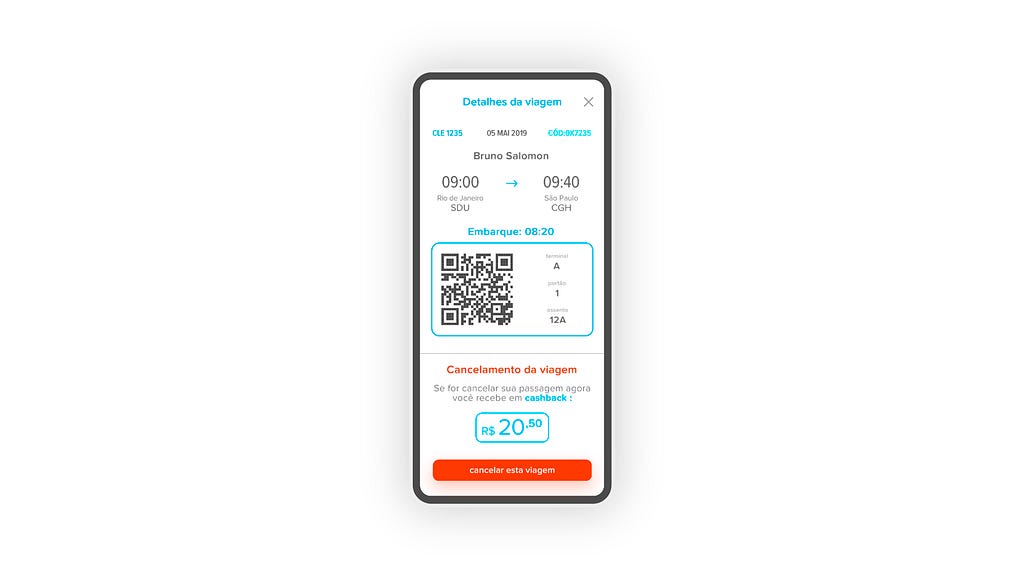
Tarefa 2 - mostrar cartão de embarque
Tarefa 3 - cancelamento de viagem
Tarefa 4 - configuração de alertas
Findings dos testes
Percepção sobre a Clear Sky (através apenas da interface)
→ A Clear Sky é uma companhia que oferece voos rápidos e baratos;
→ Através das tarefas executadas, os usuários não perceberam quais trechos que a Clear Sky opera;
→ O processo de compra da Clear Sky é mais simples que das demais companhias.
Interface e experiência
→ A maioria dos usuários conseguiu executar as 4 tarefas sem dificuldade e com rapidez.
Fluxo de compra:
→ O sistema de compra com antecedência máxima de 48hs não foi compreendido por todos.
→ Os usuários conseguiram achar a passagem mais barata na janela de horário proposta na tarefa. A maioria (4/7) dos usuários comentou sobre o sistema de cores dos preços das passagens. O sistema de preço e demanda foi entendido por estes usuários.
→ A maior parte dos usuários não leu os detalhes de bagagem, marcação de assento, cancelamento na tela de detalhes do voo.
→ Os usuários acharam facilmente o bilhete comprado. Consideraram muito prática a solução adotada. 3 usuários não perceberam o aviso de localização dos seus voos no fim da compra.
Cancelamento:
→ A maioria dos usuários não soube dizer porque recebeu R$20 de retorno.
→ Apenas 1 usuário entendeu as regras, que havia visto no momento da compra.
Configuração de alertas
→ Todos os usuários conseguiram achar o caminho para os alertas. Houve uma tentativa de fazer a configuração pelo ícone de chat da tela inicial.
→ Alguns usuários mostraram dúvida na associação das palavras de “alertas” e “notificações”.
→ Nenhum usuário procurou saber das regras no momento do cancelamento.
Conclusões dos testes de Usabilidade
Em uma visão geral o aplicativo agradou a todos demonstrando que teve um rápido e fácil uso.
Acharam o APP rápido e fácil de usar. Consideraram a interface leve e limpa, sem excessos de informação.
Os participantes conseguiram perceber o sistema de cores que informa os preços das passagens. A associação do preço com número de assentos disponíveis de cada voo foi feita.
É necessária alguma solução mais enfática para detalhes e regras do serviço que está sendo contratado.
Há necessidade de outros elementos para apoiar a comunicação do serviço. Onboarding, publicidade etc…
A maioria dos usuários conseguiu fazer as tarefas em um tempo rápido e sem dificuldade aparente, porém não leram as informações essenciais para o embarque e regras da companhia.
Sentiu-se falta de informações que existem nos antigos modelos de companhia aérea como marcar lugar, fazer check in, etc…
Os usuários gostariam de poder comprar a passagem de volta de uma única vez.
Melhorias
Através das conclusões na etapa de testes de usabilidade foi possível identificar e priorizar melhorias para o produto.
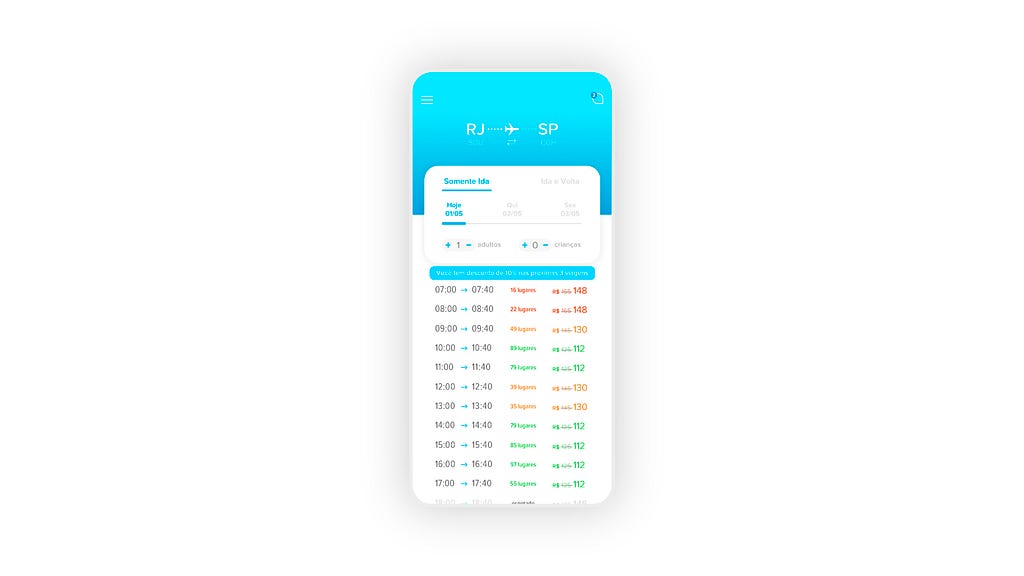
A hipótese de inclusão da compra de trecho de “ida e volta” que já tinha sido cogitada, surgiu nas entrevistas, então foi incluída.

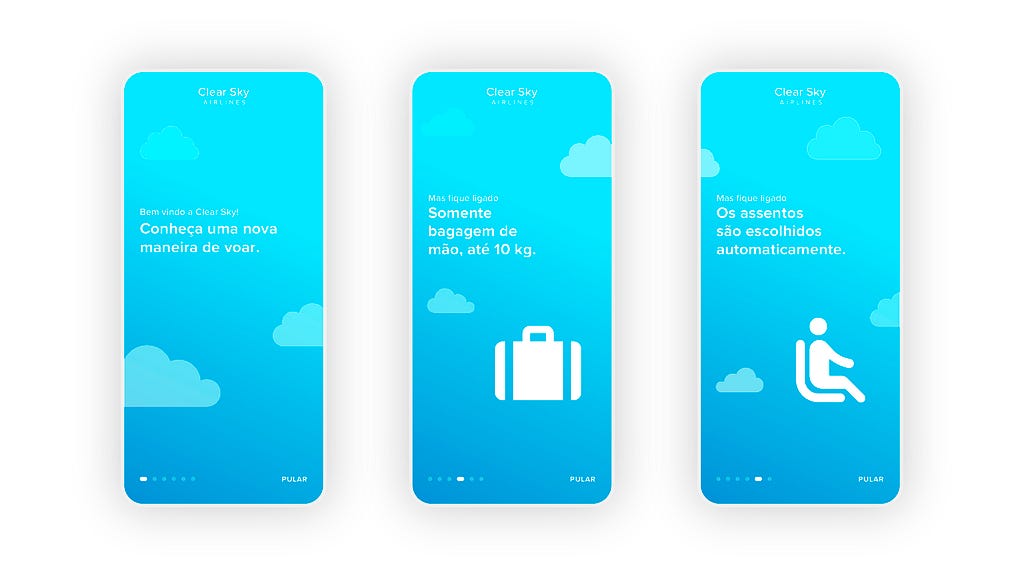
Para responder a uma dificuldade de entendimento geral das regras diferenciadas do serviço da companhia, foi acrescentado um processo de onboarding. Entende-se que a construção deste entendimento passa por outras áreas, como publicidade, mas o onboarding pode ajudar.

Métricas e objetivos de negócio
O modelo de negócio da Clear Sky requer uma operação de altíssima performance, e a interface e interação têm um impacto enorme nesse processo.
Visto isso, estabeleceram-se os atributos que seriam medidos para avaliar a performance da operação e que se pudessem basear a geração de hipóteses de melhorias.
Metas
- Alcançar uma taxa de ocupação elevada nos voos em horários principais;
- Construir uma base de clientes recorrentes.
Key Results
KR1 - Atingir uma taxa de ocupação dos voos de 90%.
Os aviões da Clear Sky são modernos e têm uma média de 180 lugares disponíveis, então estamos falando de 162 ocupados por voo.
KR2 - Taxa mínima de no-show.
É quando um passageiro não comparece e não cancela sua passagem. Assim o lugar disponível não pode ser oferecido para compra novamente e não será ocupado.
KR3 - Taxa de compra de passagem cancelada de 90%.
Quando um passageiro cancela sua viagem, seu lugar é oferecido novamente para compra.
KR4: Retorno de clientes de 40%.
Hipóteses e soluções
Para KR1
Se criarmos um sistema em que o usuário possa mostrar interesse em voo esgotado para avisá-lo caso ocorra algum cancelamento poderemos aumentar a taxa de ocupação.
Se enviarmos lembretes (com redução de preço ou pequeno número de assentos) sobre uma passagem vista pelo usuário podemos aumentar o número de compras.
Se oferecermos a possibilidade de comprar a viagem de volta no mesmo fluxo de compra de ida, poderemos aumentar o número de vendas e ter maior antecedência. Esta solução foi trabalhada anteriormente em resposta a um finding das entrevistas com usuários.

Para KR2
Ao oferecer retorno (cashback) de uma fração do valor pago pelo cancelamento, acreditamos que vamos diminuir a taxa de no-show.

Para KR3
Se criarmos um sistema em que o usuário possa mostrar interesse em voo esgotado para avisá-lo caso ocorra algum cancelamento poderemos aumentar a probabilidade de compra de passagens canceladas. Esta é a mesma hipótese listada para o KR1. É uma forma de atacar 2 problemas.
Para KR4
Pode-se oferecer descontos especiais para clientes recorrentes a fim de aumentar a taxa de retorno.

Clear Sky Airlines App — estudo de caso was originally published in UX Collective 🇧🇷 on Medium, where people are continuing the conversation by highlighting and responding to this story.
from UX Collective 🇧🇷 - Medium https://ift.tt/31cG7uO
via IFTTT


0 Comments
Post a Comment